Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 정보처리기사
- NCS
- jsp연결
- 네트워크
- 네트워크관리사
- 리눅스
- 자바
- ospf
- javaee
- Oracle
- php
- VLAN
- Java
- w3school
- 라우터
- ciscopacket
- html
- 데이터베이스
- 버추얼머신
- rinux
- 참조타입
- sql
- 원형그래프
- 정처기필기
- cisco packet
- jsp
- autoset
- 이것이 자바다
- 오라클
- Cisco
Archives
- Today
- Total
기록해! 정리해!
Node.js -ppt 실습 (1) 본문
1. require('os') : os에 대한 정보받기

https://nodejs.org/api/os.html 내부모듈

2. require('http') : 웹
var : 변하는 값 / const : 지정된 값

server.listen : 서버 실행
console.log : 출력을 위한 부분

3. 동기 : 순서대로 출력
비동기 : 순서X



4. 외부모듈
> npm install request
> npm install express@3.4.7 설치하기
: 웹서버를 만들때 사용하는 모듈


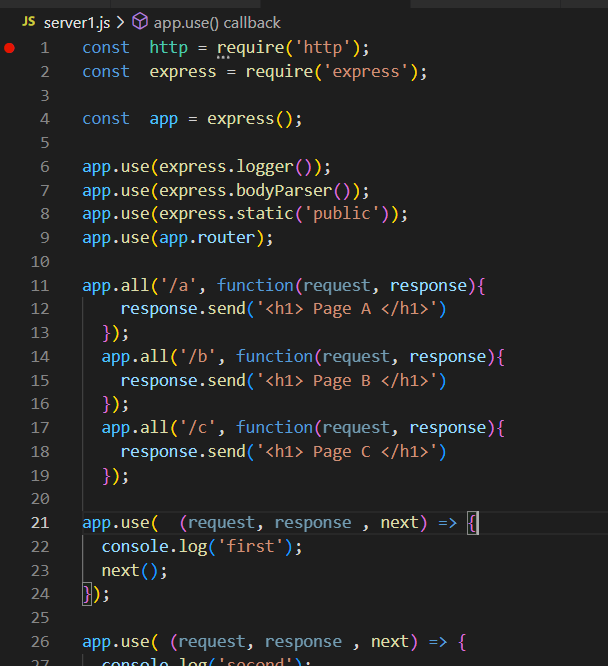
5. server1.js


6. 콜백함수
next를 사용해서 콜백하기



7. 미들웨어

const http = require('http');
const express = require('express');
const app = express();
app.use(express.logger());
app.use(express.bodyParser());
app.use(express.static('public'));
app.use(app.router);
app.use( (request, response , next) => {
console.log('first');
next();
});
app.use( (request, response , next) => {
console.log('second');
next();
});
app.use( ( request, response ) => {
response.writeHead(200, {'Content-Type':'text/html; charset=utf-8'});
response.end('<div align=center><h1> Hello World<br/> 서버 접근을 환영 </h1></div');
});
http.createServer(app).listen(52273, () => {
console.log ('Server Running at http://127.0.0.1:52273');
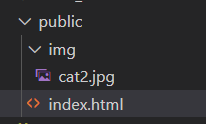
})public 폴더 생성 - index.html 생성
+ 이미지 추가



8. all 은 항상 맨 마지막에 써야한다.

all은 get, post, put, del 다 처리할 수 있다
app.all('/a', function(request, response){
response.send('<h1> Page A </h1>')
});
app.all('/b', function(request, response){
response.send('<h1> Page B </h1>')
});
app.all('/c', function(request, response){
response.send('<h1> Page C </h1>')
});



'자바스크립트' 카테고리의 다른 글
| Postman 사용하기 (0) | 2022.09.29 |
|---|---|
| 응답과 응답형식 (html, json, xml ) (0) | 2022.09.29 |
| Node.js 다운로드 + 테스트하기 (0) | 2022.09.28 |
Comments