Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javaee
- 정보처리기사
- jsp
- VLAN
- autoset
- 원형그래프
- ospf
- php
- 오라클
- 리눅스
- Java
- 네트워크관리사
- rinux
- html
- sql
- 정처기필기
- Cisco
- jsp연결
- cisco packet
- 네트워크
- 이것이 자바다
- ciscopacket
- w3school
- 참조타입
- 버추얼머신
- 데이터베이스
- 자바
- 라우터
- NCS
- Oracle
Archives
- Today
- Total
기록해! 정리해!
카카오 API 지도 - 마크와텍스트 / 선으로 거리계산 / 여러개의마커제어 본문
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
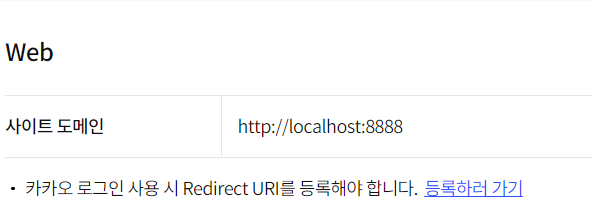
1. 포트번호까지

2. 자바스크립트 키

3. Web

4. kakao 폴더와 index, mapSample1 jsp 파일 생성

(top에   <a href="<%=path %>/kakao/index.jsp">카카오지도연습</a> 추가해줌)
index
<%@ page language="java"
contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../include/top.jsp" %>
<section>
<div align="center">
<h2> 카카오 지도 API 연습 </h2>
<a href=mapSample1.jsp> 기본 지도 연습 </a>
</div>
<br>
</section>
<%@ include file="../include/bottom.jsp"%>5. mapSample1
<%@ page language="java"
contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../include/top.jsp" %>
<section>
<div align="center">
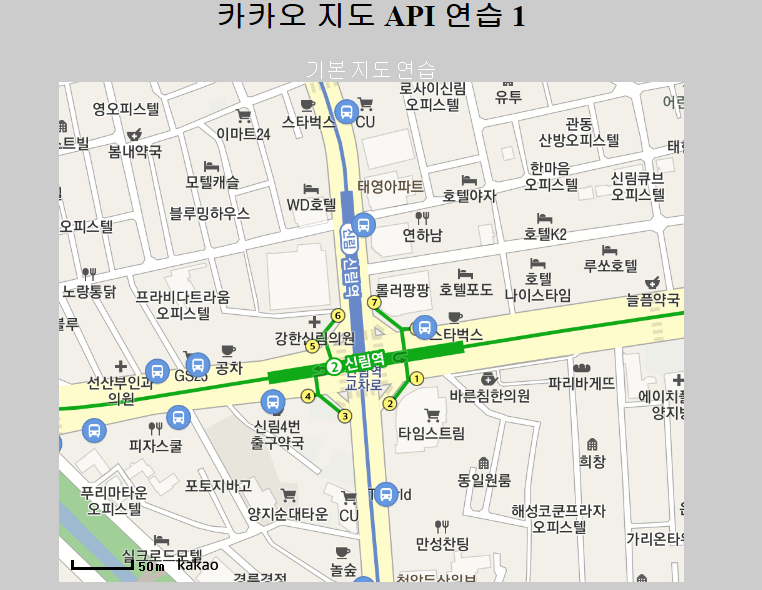
<h2> 카카오 지도 API 연습 1 </h2>
<a href=mapSample1.jsp> 기본 지도 연습 </a>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=키값입력"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</div>
<br>
</section>
<%@ include file="../include/bottom.jsp"%>

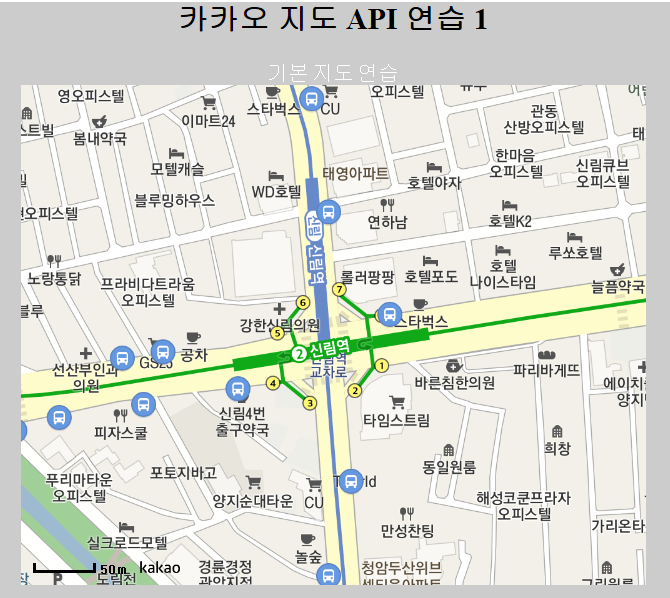
6. 지도의 중심좌표 바꾸기
: 구글지도에서 위도와 경도 알아올 수 있음
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표
ex. 학원주소 찍기

위도, 경도 변수로 받기
7. do 로 받아서 Controller하기
- index에 경로 do로 바꿔주기
<a href="<%=path%>/mapSample1.do"> 기본 지도 연습 </a>
- mapSample1에서 변수 찍어주기
center: new kakao.maps.LatLng(${m1},${m2}), //지도의 중심좌표
- MapController 생성해서 주소 가져오기
@Controller
public class MapController {
@RequestMapping(value="mapSample1.do")
public String selectTop15( Model model ) {
model.addAttribute("m1", 37.484498 );
model.addAttribute("m2", 126.929803 );
return "/kakao/index.jsp";
}
굿
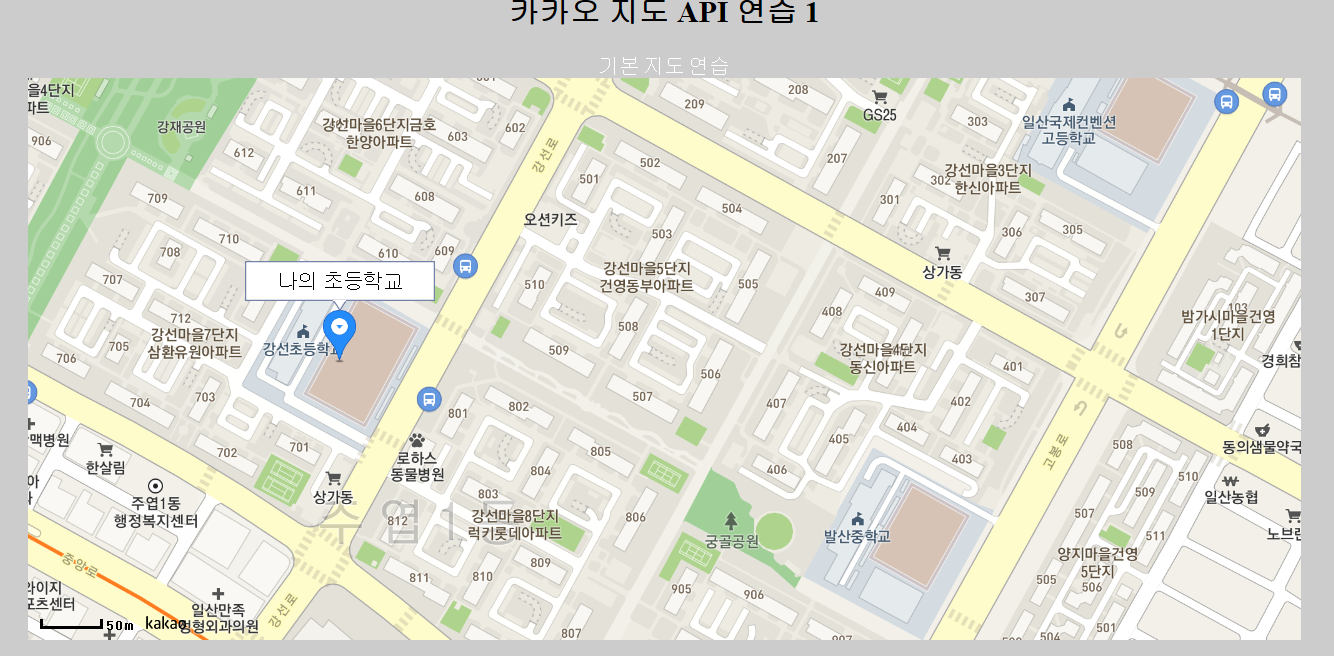
주소로 장소 표시하기
나의 초등학교 찍어보기
mapSample2
<h2> 카카오 지도 API 연습 1 </h2>
<a href=mapSample1.jsp> 기본 지도 연습 </a>
<div id="map" style="width:95%;height:450px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c39b34335d1908a9d9a85d1262e4151b&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.670419, 126.765303), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new kakao.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
geocoder.addressSearch('경기도 고양시 일산서구 주엽동 64', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
var coords = new kakao.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new kakao.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">나의 초등학교</div>'
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>index에 링크 걸어주기
<a href="<%=path%>/mapSample1.do">
<font size=5 color=#000000>기본 지도 연습1 </font> </a> <br>
<a href="<%=path%>/kakao/mapSample2.jsp">
<font size=5 color=#000000>기본 지도 연습2</font> </a>

선의 거리 계산하기

여러개 마크 제어하기
여러 장소에 마크 찍기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="../include/top.jsp" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>여러개 마커 제어하기</title>
</head>
<body>
<div id="map" style="width:100%;height:750px;"></div>
<p>
<button onclick="hideMarkers()">마커 감추기</button>
<button onclick="showMarkers()">마커 보이기</button>
</p>
<em>클릭한 위치에 마커가 표시됩니다!</em>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c39b34335d1908a9d9a85d1262e4151b"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.379855775783184, 126.52691599216999), // 지도의 중심좌표
level: 9 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 지도에 표시된 마커 객체를 가지고 있을 배열입니다
var markers = [];
// 마커 하나를 지도위에 표시합니다
var title = ['섭지코지','성산일출봉','비양도','서귀포시','차귀도', '한라한']
var lat = [33.43110070088868, 33.467529585445796, 33.40008575665509, 33.258222769268535 , 33.31178531314658, 33.379855775783184]
var lon = [126.92781417796924, 126.93462584853633, 126.26375498609065, 126.51632575761015, 126.16965945165987, 126.52691599216999]
for (i=0 ; i <= 5 ; i++ ){
addMarker(new kakao.maps.LatLng(lat[i], lon[i]));
//인포윈도우를 생성하고 지도에 표시합니다
var infowindow = new kakao.maps.InfoWindow({
map: map,
position : new kakao.maps.LatLng(lat[i]+0.02, lon[i]+0.01),
content : '<div style="padding:5px;">'+ title[i] +'</div>',
removable : true
});
}
// 마커를 생성하고 지도위에 표시하는 함수입니다
function addMarker(position) {
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: position
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
// 생성된 마커를 배열에 추가합니다
markers.push(marker);
}
// 배열에 추가된 마커들을 지도에 표시하거나 삭제하는 함수입니다
function setMarkers(map) {
for (var i = 0; i < markers.length; i++) {
markers[i].setMap(map);
}
}
// "마커 보이기" 버튼을 클릭하면 호출되어 배열에 추가된 마커를 지도에 표시하는 함수입니다
function showMarkers() {
setMarkers(map)
}
// "마커 감추기" 버튼을 클릭하면 호출되어 배열에 추가된 마커를 지도에서 삭제하는 함수입니다
function hideMarkers() {
setMarkers(null);
}
</script>
</body>
</html>
<%@ include file="../include/bottom.jsp"%>
'Spring' 카테고리의 다른 글
| 비즈니스 컴포넌트 실습 I (복습) - VO 만들기 (1) | 2022.09.21 |
|---|---|
| 비즈니스 컴포넌트 실습 I (복습) - pom.xml / 테이블 (1) | 2022.09.21 |
| 오라클 드라이버 사용하기 (0) | 2022.09.20 |
| 비즈니스 컴포넌트 실습 1 - Board 코드 (0) | 2022.09.20 |
| 비즈니스 컴포넌트 실습 1 - JDBCUtil 사용하기 (0) | 2022.09.20 |
Comments