| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 데이터베이스
- html
- autoset
- 네트워크관리사
- 참조타입
- NCS
- sql
- jsp연결
- ospf
- w3school
- 이것이 자바다
- Oracle
- 원형그래프
- 오라클
- 리눅스
- 정처기필기
- Java
- Cisco
- rinux
- VLAN
- cisco packet
- 버추얼머신
- 라우터
- ciscopacket
- javaee
- jsp
- 네트워크
- php
- 정보처리기사
- 자바
- Today
- Total
기록해! 정리해!
개발자 환경 구축 / 화면 설계 / 화면 구현 본문
개발자 환경 구축
실기 ]
Q1. 이클립스 JSP 환경 구축 -- 캡쳐해서 시험지에 이미지 올릴 때 " 글자처럼 취급"
0. class path
1. java EE 누르기
2. Dynamic Web Project
- 아파치톰캣 9.0 선택
3. 하단에 create server해서 아파치톰캣 9.0 선택
4. 서버 본인이름 , 포트번호 바꾸기
5. webapp 에 jsp.file 생성
6. 본문에 영문이름 쓰기 <%= cake%>
필기 ]
Q1. 운영체제의 종류
- 윈도즈 os
- Unix
- Linux
- iOS
- Android
Q2. 데이터베이스의 종류
Q3. CLI : 사용자가 직접 명령어를 입력하여 컴퓨터 시스템에 명령을 내리는 방식
GUI : 사용자가 마우스 등을 통해 윈도우에서 프로그램을 실행하고 파일을 이동하는 방식
Q4. 리눅스 명령어
- ls : 현재 위치의 파일 목록 조회
- cd : 디렉토리 이동
- cp : 파일 복사
- mv : 파일 이동
- mkdir : 디렉토리 생성
- cat : 파일의 내용을 화면에 출력
- redirection : 화면에 출력되는 결과를 파일로 저장
- alias : 자주 수행하는 명령어 설정
Q5. 웹프로그램 언어 : ASP , ASPX, PHP, JSP
Q6. 웹서버 종류 : IIS, Apache
Q7. 자바 버전 확인하는 명령어 : java -version
+ 정처기 필기 문제
화면 설계
Q1. UI(=사용자인터페이스) 의 정의
: 사용자와 시스템 간의 상호작용을 도와주는 장치나 소프트웨어.
Q2. 아래의 설명이 무엇인지 웹표준, 웹접근성, 웹호환성 중에 선택하시오
웹 표준 : 웹의 사용성 및 접근성 보장
웹 호환성 : 웹 브라우저 버전, 종류에 관계없는 웹 사이트 접근
웹 접근성 : 인적, 환경적 요인에 제약없는 웹 정보 접근
Q3. CLI , GUI , NUI 에 대해 골라서 작성하시오
CLI : 글자의 입출력을 통해 사용자와 컴퓨터 간 소통하는 방식
GUI : 그래픽을 이용해 사용자와 소통하는 방식 (그림이나, 아이콘을 통해서 소통)
NUI : 인간의 자연스러운 신체 움직으로 직접적으로 소통하는 방식 (음성, 터치)
Q4. 인터뷰 진행 시 유의사항 2가지 이상 작성
- 인터뷰는 가능하면 한꺼번에 여러 명을 하지 않고 개별진행한다.
- 각 인터뷰는 한 시간을 넘어서는 안된다.
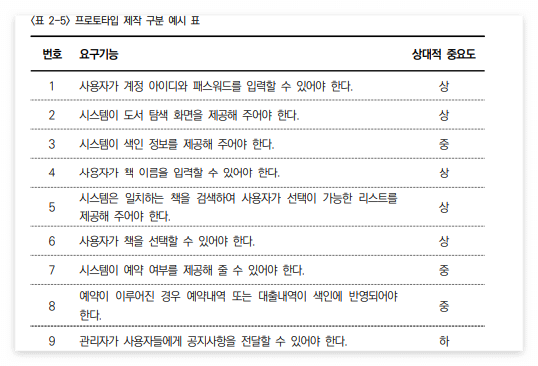
Q5. 디지털 프로토타입의 장점
- 재사용을 할 수 있다.
- 산출물과 비슷한 효과를 낼 수 있다
Q6. 프로토타입의 정의를 작성하시오.
: 새로운 컴퓨터 시스템이나 소프트웨어의 설계 또는 성능, 구현 가능성, 운용 가능성을
평가하거나 요구 사항을 좀 더 잘 이해하고 결정하기 위하여 전체적인 기능을
간략한 형태로 구현한 시제품이다.
Q7. 네비게이션의 변형
type 1. 기본 네비게이션 : Top(1 dept), Left(2~4 dept)
type 2. 기본 네비게이션의 변형 : Drop down - Top(1~2 dept), Left(3~4 dept)
type 3. 메뉴 구조가 2depth인 경우 적용
type 4. 메뉴 구조가 복잡할 경우 적용
화면 구현
Q1. 라디오박스 컨트롤에 대하여 설명하시오.
: 한개만 선택이 가능하도록 하는 버튼이다
Q2. UI 상세설계의 순서를 작성하시오 (괄호 안에 순서 찾아 쓰기)
1. UI 상세설계를 위한 요구사항을 최종 확인한다
2. UI 설계서 표지를 작성한다
3. UI 구조를 설계한다
4. 사용자 기반 메뉴 구조를 설계한다
5. 화면을 설계한다
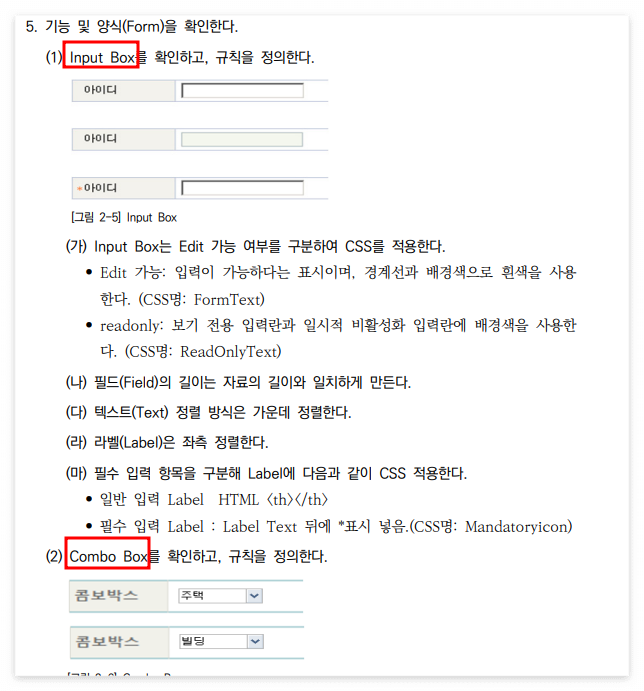
Q3. 컨트롤의 이름을 작성하시오 (라디오버튼/체크박스/콤보박스/인풋박스)

Q4. 사이트맵의 정의
: UI 시스템 구조의 내용을 사이트 맴의 형태로 작성한다.
: 웹사이트의 웹페이지를 계층적으로 분류한 목록
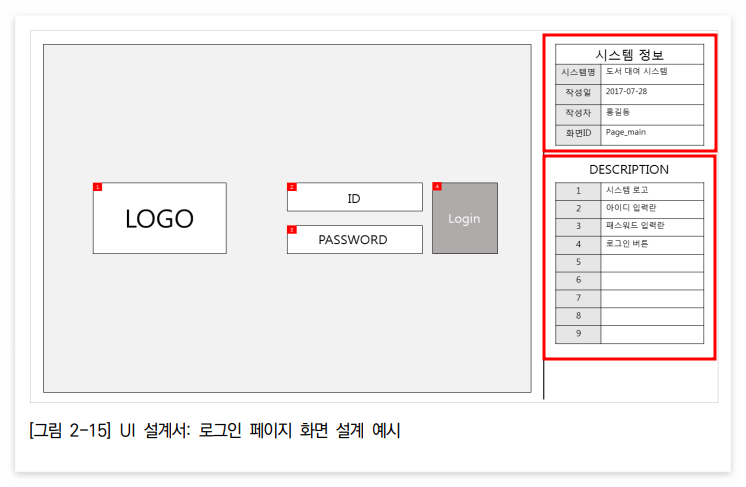
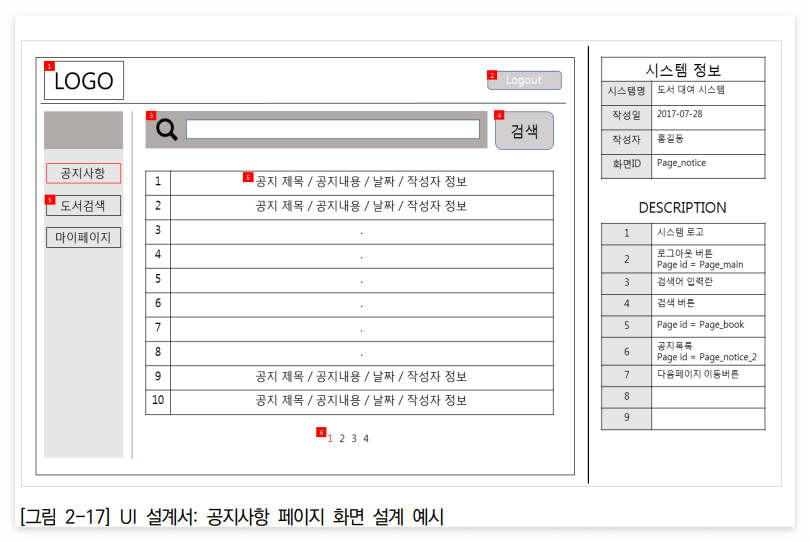
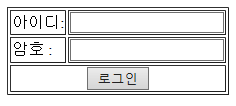
Q5. 위의 화면을 바탕으로 시스템정보, description 작성하기
시스템 정보 : 전체에 대한 내용 (시스템명, 작성일, 작성자 등)
Description : 상세 정보, description 빈칸에 내용 적어보기 등


Q6. 요구사항 적어보기
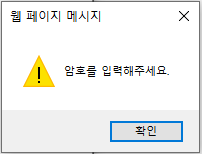
기능적 : 아이디는 몇 글자 입력받기, 입력 안받으면 알람창 뜨게하기, 패스워드는 별표처리하기
비기능적 : 레이아웃과 어울리게 하기

Q7. 프로토타이핑 화면을 구현하기 위한 프로그램 언어 3가지를 작성하시오.
: HTML , CSS , JavaScript
실기 ]
Q1-1.

<body>
<form name = f1 onSubmit = "return ch1()">
<table border = 1>
<tr><td>ㅇㅏㅇㅣㄷㅣ:</td><td><input type=text name=id></td></tr>
<tr><td>ㅇㅏㅁㅎㅗ:</td><td><input type=text name=pwd></td></tr>
<tr><td colspan=2 align=center><input type= submit value="ㄹㅗㄱㅡㅇㅣㄴ"></td></tr>
</table>
</form>
</body>
Q1-2.


<script>
function ch1(){
if(f1.id.value == ""){
alert("ㅇㅏㅇㅣㄷㅣㄹㅡㄹ ㅇㅣㅂㄹㅕㄱㅎㅐㅈㅜㅅㅔㅇㅛ.");
return false;
}else{
if(f1.pwd.value == ""){
alert("ㅇㅏㅁㅎㅗㄹㅡㄹ ㅇㅣㅂㄹㅕㄱㅎㅐㅈㅜㅅㅔㅇㅛ");
return false;
}
}
</script>
</head>Q2. 테이블 만들기
<table border =1 width=300 height=300>
<div>
<tr><td colspan =3 ><a href="https://www.naver.com/"><h2>A</h2></a></td></tr>
<tr><td width=100 height=100>B</td><td width=100 height=100>C</td>
<td rowspan=2><img src./img/30102.jpg width=95 height=95></td></tr>
<tr><td width=100 hieght=100>E</td><td width=100 height=100>F</td></tr>
</div>
</table>Q3. 쇼핑몰 회원 조회 만들기
CSS
<style>
header{
background-color:blue;
height:50px;
line-height:50px;
text-align:center;
vertical-align:middle;
}
nav{
background-color:#6699ff;
height:40px;
line-height:40px;
vertical-align:middle;
}
section{
background-color:#cccccc;
min-height: 500px;
}
footer{
background-color:blue;
height:50px;
line-height:50px;
text-align:center;
vertical-align:middle;
}
#body {
width:80%;
margin:auto;
}
</style>제목+네비게이션
</head>
<body>
<div id="body">
<header>
<h2> ㅅㅛㅍㅣㅇㅁㅗㄹ ㅎㅗㅣㅇㅜㅓㄴㄱㅗㅏㄴㄹㅣ</h2>
</header>
<nav>
  <a href = form.jsp> ㅎㅗㅣㅇㅜㅓㄴㄷㅡㅇㄹㅗㄱ </a>
<a href = member.jsp> ㅎㅗㅣㅇㅓㄴㅁㅐㅊㅜㄹ </a>
<a href = index.jsp> ㅎㅗㅁㅇㅡㄹㅗ </a>
</nav>섹션
<section>
<div>
<br>
<form>
<table border=1 aligin=center width=500>
<tr><td align=center>회원번호(자동발생)</td><td><input type=text name=idx value="900011"></td></tr>
<tr><td align=center>회원성명</td><td><input type=text name=sname></td></tr>
<tr><td align=center>비밀번호</td><td><input type=password name=pwd></td></tr>
// ㅋㅗㅁㅂㅗㅂㅏㄱㅅㅡ
<tr><td align=center>회원전화</td><td>
<select name=tel1>
<option value=""></option>
<option value="010">010</option>
<option value="02" selected >서울</option>
</select>
<input type=text name=tel></td></tr>
<tr><td align=center>회원주소</td><td><input type=text name=addr size=45></td></tr>
<tr><td align=center>가입일자</td><td><input type=text name=date value=2022-07-11></td></tr>
// ㄹㅏㄷㅣㅇㅗㅂㅏㄱㅅㅡ
<tr><td align=center>고객등급[A:VIP, B:일반, <br> C:직원]</td>
<td><input type=radio name=r1 value=A>VIP
<input type=radio name=r1 value=B checked>일반
<input type=radio name=r1 value=C>직원</td></tr>
// ㅊㅔㅋㅡㅂㅏㄱㅅㅡ
<tr><td align=center>사용가능 컴퓨터언어</td>
<td><input type=checkbox name=c1 value="자바">자바
<input type=checkbox name=c1 value="파이썬">파이썬
<input type=checkbox name=c1 value="씨언어">씨언어
<input type=checkbox name=c1 value="Spring" checked>스프링</td></tr>
<tr><td align=center>도시코드</td><td><input type=text name=city></td></tr>
<tr><td align=center>특이사항</td>
<td><textarea cols=30 rows=3 name=etc></textarea></td></tr>
<tr><td align=center>파일저장</td>
<td><input type=file name=file1></td></tr>
<tr><td colspan=2 align=center>
<input type=submit value="저장하기">
<input type=reset value="다시작성"></tr>
</table>
</form>
</div>
</section><footer>
HRDKOREA Copyright 2018 ALL Rights resources Development Service of Korea
</footer>
</div>
</body>
</html>'연습문제 > NCS 과정평가형 예상문제' 카테고리의 다른 글
| 2과목. 서버프로그램구현 (8/26) (0) | 2022.08.22 |
|---|---|
| 1과목. 프로그래밍 언어활용 (8/26) (0) | 2022.08.22 |
| NCS- 5 (0) | 2022.06.14 |
| NCS -4 (SQL) (0) | 2022.06.14 |
| NCS -3 (0) | 2022.06.10 |