Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 원형그래프
- ospf
- jsp연결
- sql
- 라우터
- Java
- 네트워크관리사
- autoset
- 정보처리기사
- 데이터베이스
- ciscopacket
- 네트워크
- 정처기필기
- 리눅스
- cisco packet
- 참조타입
- html
- rinux
- Oracle
- 버추얼머신
- w3school
- VLAN
- php
- 이것이 자바다
- jsp
- Cisco
- 자바
- javaee
- 오라클
- NCS
Archives
- Today
- Total
기록해! 정리해!
HTML --그래프 , 홈쇼핑 코드정리 본문
A_school
member_list.php
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php"?>
<?
$conn = new mysqli("localhost","root","autoset","korea");
$SQL = " select custno, custname, phone, address, joindate, grade, city from member_tbl_02 " ;
$result = $conn -> query($SQL);
?>
<section>
<br><br>
<div align=center> <font size=4> <b> 회원 목록 조회 </b></font> </div>
<div align=center>
<br>
<table border=1>
<tr>
<td>회원번호</td><td>회원성명</td><td>전화번호</td><td>주소</td>
<td>가입일자</td><td>고객등급</td><td>거주지역</td>
</tr>
<?
while ($row = $result -> fetch_assoc()){
if ($row['grade'] == "A"){
$row['grade'] = "VIP";
} else if ( $row['grade'] == "B"){
$row['grade'] = "직원";
} else if ( $row['grade'] == "C") {
$row['grade'] = "일반";
}
?>
<tr>
<td><?=$row['custno']?></td>
<td><?=$row['custname']?></td>
<td><?=$row['phone']?></td>
<td><?=$row['address']?></td>
<td><?=substr($row['joindate'],0,4)?>년<?=substr($row['joindate'],5,2)?>월<?=substr($row['joindate'],8,2)?>일</td>
<td><?=$row['grade']?></td>
<td><?=$row['city']?></td>
</tr>
<?
}
?>
</table>
</section>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php"?>
money_list.php
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php" ?>
<?
$servername = "localhost" ;
$username = "root";
$password ="autoset";
$dbname="korea";
$conn = new mysqli($servername, $username, $password, $dbname );
?>
<?
$SQL = "select m1.custno k1, custname k2 , grade k3, sum(price) k4
from member_tbl_02 m1 join money_tbl_02 m2
on m1.custno = m2.custno
group by m1.custno, custname, grade
order by sum(price) desc " ;
$result = $conn -> query($SQL);
$result2 = $conn -> query($SQL);
?>
<style>
#tr1{
background-color:#ffaaaa;
}
#tr2{
background-color:#ffccaa;
}
tr{
text-align:center;
}
</style>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/data.js"></script>
<section>
<br><br>
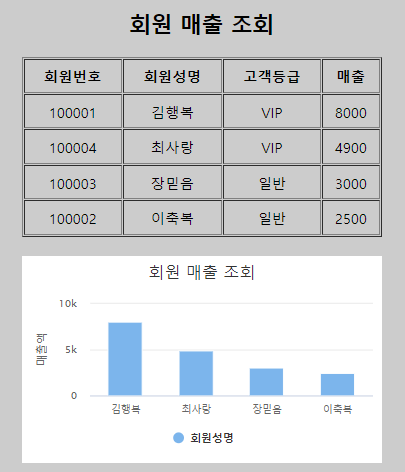
<div align=center> <font size=5> <b> 회원 매출 조회 </b></font> </div>
<div align=center>
<br>
<table border=1 width=400 height=200>
<tr>
<th> 회원번호 </th> <th> 회원성명 </th>
<th> 고객등급 </th> <th> 매출 </th>
</tr>
<?
while( $row = $result -> fetch_assoc()) {
if ($row['k3'] == "A") {
$grade = "VIP" ;
}else if ($row['k3'] == "B") {
$grade = "일반" ;
}else if ($row['k3'] == "C") {
$grade = "직원" ;
}
?>
<tr >
<td> <?=$row['k1']?> </td>
<td><?=$row['k2']?> </td>
<td><?=$grade?> </td>
<td><?=$row['k4']?> </td>
</tr>
<? } ?>
</table>
<div id=body1>
<div id = hidden style="display:none">
<!-- 표는 숨겨준다.!! -->
<table border=1 width=400 id='datatable' >
<tr><td> 성명 </td><td> 회원성명 </td></tr>
<?
while( $row2 = $result2 -> fetch_assoc()) {
?>
<tr><td> <?=$row2["k2"] ?> </td>
<td> <?=$row2["k4"] ?> </td>
</tr>
<?
}
?>
</table>
</div>
</div>
<br>
<div id="container" style="width: 400px; height: 230px; margin: 0 auto;"></div>
<script language="JavaScript">
$(document).ready(function() {
var data = {
table: 'datatable'
};
var chart = {
type: 'column'
};
var title = {
text: '회원 매출 조회'
};
var yAxis = {
allowDecimals: false,
title: {
text: '매출액'
}
};
var tooltip = {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.point.y + ' ' + this.point.name.toLowerCase();
}
};
var credits = {
enabled: false
};
var json = {};
json.chart = chart;
json.title = title;
json.data = data;
json.yAxis = yAxis;
json.credits = credits;
json.tooltip = tooltip;
$('#container').highcharts(json);
});
</script>
</div>
<br>
</div>
<br>
</section>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php" ?>
result.php
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php" ?>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/data.js"></script>
<section>
<br>
<div align="center">
<?
$servername = "localhost" ;
$username = "root";
$password ="autoset";
$dbname="korea";
$conn = new mysqli($servername, $username, $password, $dbname );
$SQL = "select sname, kor, eng, math, hist, round((kor+eng+math+hist)/4,0) as avgT from examtbl order by sno asc " ;
$result = $conn -> query($SQL);
?>
<div id=body1>
<div id = hidden style="display:none">
<!-- 표는 숨겨준다.!! -->
<table border=1 width=550 id='datatable' >
<tr><td> 학생 </td><td> 국어 </td>
<td> 영어 </td><td> 수학 </td> <td> 역사 </td>
</tr>
<?
while( $row = $result -> fetch_assoc()) {
?>
<tr><td> <?=$row["sname"] ?> </td>
<td> <?=$row["kor"] ?> </td>
<td> <?=$row["eng"] ?> </td>
<td> <?=$row["math"] ?> </td>
<td> <?=$row["hist"] ?> </td>
</tr>
<?
}
?>
</table>
</div>
</div>
<br>
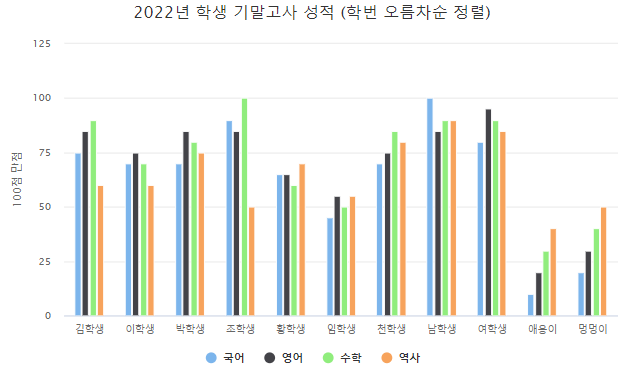
<div id="container" style="width: 700px; height: 430px; margin: 0 auto;"></div>
<script language="JavaScript">
$(document).ready(function() {
var data = {
table: 'datatable'
};
var chart = {
type: 'column'
};
var title = {
text: '2022년 학생 기말고사 성적 (학번 오름차순 정렬)'
};
var yAxis = {
allowDecimals: false,
title: {
text: '100점 만점'
}
};
var tooltip = {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.point.y + ' ' + this.point.name.toLowerCase();
}
};
var credits = {
enabled: false
};
var json = {};
json.chart = chart;
json.title = title;
json.data = data;
json.yAxis = yAxis;
json.credits = credits;
json.tooltip = tooltip;
$('#container').highcharts(json);
});
</script>
</div>
<br>
</section>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php" ?>
B_big
result.php
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php" ?>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.bundle.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.css">
<section>
<div align="center">
<br><br>
<div class="chart-div" align=center >
<canvas id="pieChartCanvas" width="500px" height="370px"></canvas>
</div>
<br>
<h2> 전산과 학생 수강과목 비율 </h2>
<?php
$conn = new mysqli("localhost","root","autoset","korea");
$sql = "select count(title) as tc1 from board0628 where title='asp 중급'";
$result = $conn->query($sql);
$row1 = $result->fetch_assoc();
$sql = "select count(title) as tc2 from board0628 where title='자바 초급'";
$result = $conn->query($sql);
$row2 = $result->fetch_assoc();
$sql = "select count(title) as tc3 from board0628 where title='데이터베이스 튜닝'";
$result = $conn->query($sql);
$row3 = $result->fetch_assoc();
$sql = "select count(title) as tc4 from board0628 where title='전산 실무'";
$result = $conn->query($sql);
$row4 = $result->fetch_assoc();
$sql = "select count(title) as tc5 from board0628 where title='웹프로그램 고급'";
$result = $conn->query($sql);
$row5 = $result->fetch_assoc();
$p1 = $row1['tc1'];
$p2 = $row2['tc2'];
$p3 = $row3['tc3'];
$p4 = $row4['tc4'];
$p5 = $row5['tc5'];
$conn->close();
?>
</div>
</section>
<script>
window.onload = function () {
pieChartDraw();
}
var data_tbl = {
table: 'listtable'
};
let pieChartData = {
labels: ['asp 중급(<?=$p1?>)', '자바 초급(<?=$p2?>)','데이터베이스 튜닝(<?=$p3?>)','전산 실무(<?=$p4?>)','웹프로그램 고급(<?=$p5?>)'],
datasets: [{
data: [<?=$p1?>,<?=$p2?>,<?=$p3?>,<?=$p4?>,<?=$p5?>],
backgroundColor: ['rgb(255, 255, 250)', 'rgb(255, 255, 64)','rgb(255, 205, 86)', 'rgb(75, 192, 192)', 'rgb(54, 162, 235)']
}]
};
let pieChartDraw = function () {
let ctx = document.getElementById('pieChartCanvas').getContext('2d');
window.pieChart = new Chart(ctx, {
type: 'pie',
data: pieChartData,
options: {
responsive: false
}
});
};
</script>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php" ?>
result2.php
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php" ?>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/data.js"></script>
<section>
<br>
<div align="center">
<?php
$conn = new mysqli("localhost","root","autoset","korea");
$sql = "select count(title) as tc1 from board0628 where title='asp 중급'";
$result = $conn->query($sql);
$row1 = $result->fetch_assoc();
$sql = "select count(title) as tc2 from board0628 where title='자바 초급'";
$result = $conn->query($sql);
$row2 = $result->fetch_assoc();
$sql = "select count(title) as tc3 from board0628 where title='데이터베이스 튜닝'";
$result = $conn->query($sql);
$row3 = $result->fetch_assoc();
$sql = "select count(title) as tc4 from board0628 where title='전산 실무'";
$result = $conn->query($sql);
$row4 = $result->fetch_assoc();
$sql = "select count(title) as tc5 from board0628 where title='웹프로그램 고급'";
$result = $conn->query($sql);
$row5 = $result->fetch_assoc();
$p1 = $row1['tc1'];
$p2 = $row2['tc2'];
$p3 = $row3['tc3'];
$p4 = $row4['tc4'];
$p5 = $row5['tc5'];
$conn->close();
?>
<div id=body1>
<div id = hidden style="display:none">
<!-- 표는 숨겨준다.!! -->
<table border=1 width=550 id='datatable' >
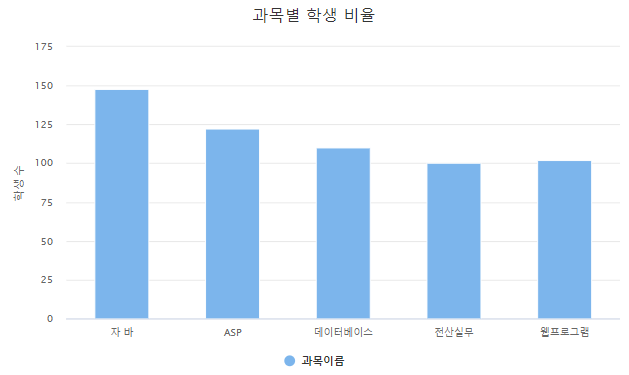
<tr><td> 학생 수 </td> <td> 과목이름 </td></tr>
<tr><td> 자 바 </td> <td><?=$p1?> </td></tr>
<tr><td> ASP </td> <td><?=$p2?> </td></tr>
<tr><td> 데이터베이스 </td> <td><?=$p3?> </td></tr>
<tr><td> 전산실무 </td> <td><?=$p4?> </td></tr>
<tr><td> 웹프로그램 </td> <td><?=$p5?> </td></tr>
</table>
</div>
</div>
<br>
<div id="container" style="width: 700px; height: 430px; margin: 0 auto;"></div>
<script language="JavaScript">
$(document).ready(function() {
var data = {
table: 'datatable'
};
var chart = {
type: 'column'
};
var title = {
text: '과목별 학생 비율'
};
var yAxis = {
allowDecimals: false,
title: {
text: '학생 수'
}
};
var tooltip = {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.point.y + ' ' + this.point.name.toLowerCase();
}
};
var credits = {
enabled: false
};
var json = {};
json.chart = chart;
json.title = title;
json.data = data;
json.yAxis = yAxis;
json.credits = credits;
json.tooltip = tooltip;
$('#container').highcharts(json);
});
</script>
</div>
<br>
</section>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php" ?>
C_admin
login_ok.php
<? session_start(); ?>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php" ?>
<section>
<br><br>
<div align=center>
<?
$id = $_GET['id'];
$pwd = $_GET['pwd'];
if ($id =="admin" ) {
if ($pwd == "1234") {
$_SESSION["id"] = "admin" ;
?>
<script>
alert('로그인 성공');
location.href="<?=$path?>/C_admin/Refresh.php";
</script>
<?
} else {
?>
<script>
alert('로그인 실패');
location.href="login.php";
</script>
<?
}
} else {
?>
<h1> 로그인 실패 </h1>
<a href="<?=$path?>/C_admin/login.php" > 로그인 </a>
<?
}
?>
<br>
</div>
</section>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php" ?>Refresh.php
<?
$host = $_SERVER['HTTP_HOST'];
$path = "http://".$host;
?>
<html>
<meta http-equiv="refresh"
content="0; url=<?=$path?>/index.php" />
</html>D_include
error.php
<div align=center>
<br><br><br><br>
<H1>접근오류</H1>
</div>login_check.php
<?
$host = $_SERVER['HTTP_HOST'];
$path = "http://".$host;
if ($_SESSION["id"] != "admin" ) {
Header("Location:$path/D_include/error.php");
}
?>top.php
<? session_start(); ?>
<html>
<head>
<style>
header{
background-color:blue;
height:65px;
line-height:65px;
color:#ffffff;
font-size:30px;
text-align:center;
}
nav{
background-color:#00aaff;
height:30px;
line-height:30px;
color:#ffffff;
font-size:13px;
}
section{
background-color:#cccccc;
min-height:530px;
}
footer{
background-color:#0000ff;
height:40px;
line-height:40px;
color:#ffffff;
font-size:16px;
text-align:center;
}
#body{
width:90%;
margin:auto;
}
a:link, a:visited
{
color: #ffffff;
text-decoration: none;
}
a:hover, a:active{
color:#000000;
text-decoration-line: underline;
}
</style>
</head>
<?
$host = $_SERVER['HTTP_HOST'];
$path = "http://".$host;
$rootPath = $_SERVER["DOCUMENT_ROOT"];
?>
<body>
<div id= "body">
<header>
학생 성적 처리 프로그램 Ver.1.11
</header>
<nav>    
[ <a href="<?=$path?>/A_school/form.php">학생등록</a>
<a href="<?=$path?>/A_school/list.php">학생목록/수정</a>
<a href="<?=$path?>/A_school/result.php">성적그래프 ] </a>  
[ <a href="<?=$path?>/A_school/member_list.php">회원목록보기</a>
<a href="<?=$path?>/A_school/money_list.php">매출조회 ] </a>  
[ <? if ($_SESSION["id"] == "admin" ) { ?>
<a href="<?=$path?>/B_big/insert.php">빅데이터추가</a>
<a href="<?=$path?>/B_big/list1.php">페이지나누기1</a>
<a href="<?=$path?>/B_big/list2.php">페이지나누기2</a>
<a href="<?=$path?>/B_big/result.php">수강과목비율(원형)</a>
<a href="<?=$path?>/B_big/result2.php">수강과목비율(막대) ] </a>   
<? } ?>
<? if ($_SESSION["id"] != "admin" ) { ?>
<a href="<?=$path?>/C_admin/login.php">로그인</a>
<? } else { ?>
<a href="<?=$path?>/C_admin/logout.php">로그아웃 </a>   
<? } ?>
<a href="<?=$path?>/index.php">홈으로</a>
</nav>A_school
list.php
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php"?>
<?
$conn = new mysqli("localhost","root","autoset","korea");
$SQL = " select sno, sname, kor, eng, math, hist from examtbl " ;
$result = $conn -> query($SQL);
$conn -> close();
?>
<section>
<br><br>
<div align=center> <font size=4> <b> 성적 목록 보기 </b></font> </div>
<div align=center>
<br>
<table border=1 width=300>
<tr> <td>순번</td><td>학번</td><td>이름</td><td>국어</td>
<td>영어</td><td>수학</td><td>역사</td></tr>
<?
while ($row = $result -> fetch_assoc()){ ;
$i = $i + 1;
?>
<tr>
<td align=center><?=$i?></td>
<td><?=$row['sno']?></td>
<td><?=$row['sname']?></td>
<td><?=$row['kor']?></td>
<td><?=$row['eng']?></td>
<td><?=$row['math']?></td>
<td><?=$row['hist']?></td>
</tr>
<?}
?>
</table>
</section>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php"?>form.php
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/top.php"?>
<? $conn = new mysqli("localhost","root","autoset","korea"); ?>
<style>
tr{
text-align:center;
}
</style>
<section>
<br><br>
<div align=center><font size=4>
<b>성적 저장 하기</b>
</font></div>
<div align=center>
<br>
<form action=form_ok.php>
<table border=1 width=300>
<tr><td>학 번</td><td><input type=text name=sno></td></tr>
<tr><td>성 명</td><td><input type=text name=sname></td></tr>
<tr><td>국 어</td><td><input type=text name=kor></td></tr>
<tr><td>영 어</td><td><input type=text name=eng></td></tr>
<tr><td>수 학</td><td><input type=text name=math></td></tr>
<tr><td>역 사</td><td><input type=text name=hist></td></tr>
<tr><td colspan=2 align=center> <input type=submit value="저장하기"></td></tr>
</table>
</form>
</div>
<br>
</section>
<? include $_SERVER["DOCUMENT_ROOT"]."/D_include/bottom.php"?>form_ok.php
<? $conn = new mysqli("localhost","root","autoset","korea"); ?>
<?
$sno = $_GET['sno'];
$sname = $_GET['sname'];
$kor = $_GET['kor'];
$eng = $_GET['eng'];
$math = $_GET['math'];
$hist = $_GET['hist'];
$SQL = "insert into examtbl (sno, sname, kor, eng, math, hist)";
$SQL = $SQL . "values ('$sno', '$sname', '$kor', '$eng', '$math', '$hist')";
$conn->query($SQL);
?>
<script>
location.href="list.php";
</script>
'Visual studio (PHP)' 카테고리의 다른 글
| HTML -- 투표 (0) | 2022.06.30 |
|---|---|
| HTML --홈쇼핑 테이블 (0) | 2022.06.29 |
| HTML -- 그래프 (0) | 2022.06.29 |
| HTML --페이지 나누기,로그인,로그아웃 코드정리 (0) | 2022.06.29 |
| HTML -- 페이지 나누기 , 로그인 로그아웃 (0) | 2022.06.28 |
Comments