| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 참조타입
- 자바
- php
- Oracle
- rinux
- 오라클
- 데이터베이스
- javaee
- jsp
- 리눅스
- 버추얼머신
- jsp연결
- w3school
- 원형그래프
- 네트워크
- sql
- 라우터
- 정처기필기
- 네트워크관리사
- NCS
- VLAN
- 이것이 자바다
- Java
- Cisco
- html
- autoset
- ospf
- cisco packet
- ciscopacket
- 정보처리기사
- Today
- Total
기록해! 정리해!
html 태그 본문
06/15
HTML Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
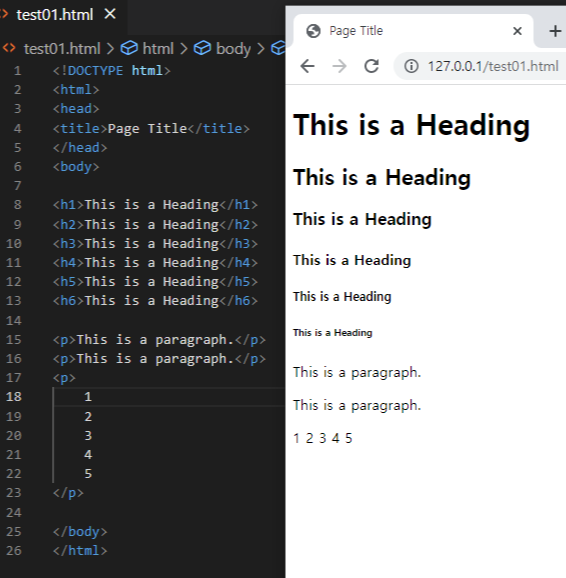
기본 틀
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
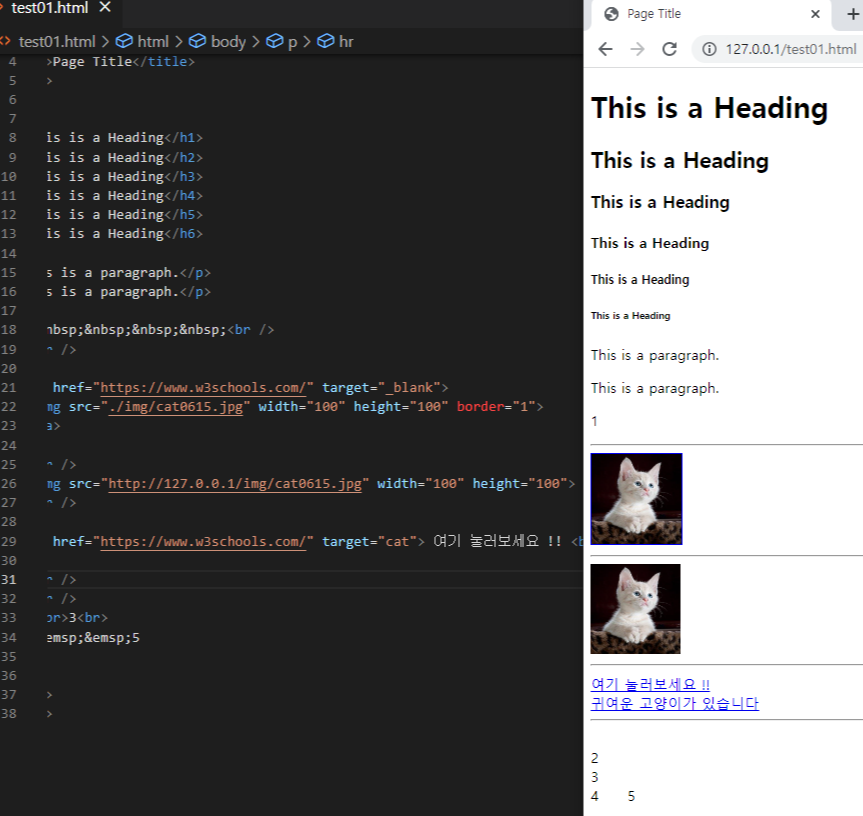
º <h1>~<h6> 까지 (7은 없다)

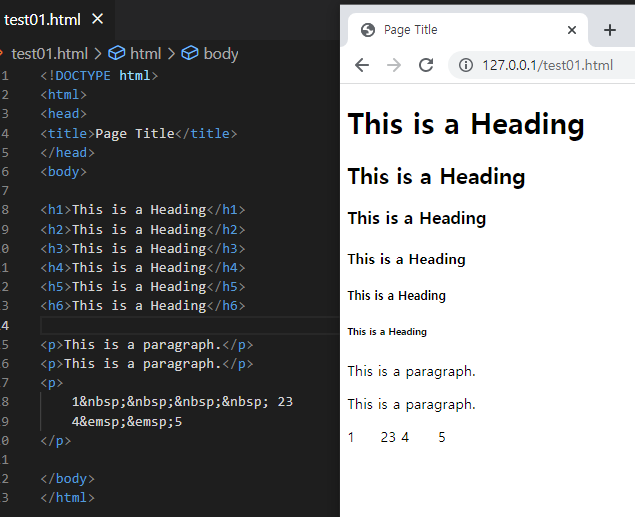
  더 멀리 띄어쓸 수 있다

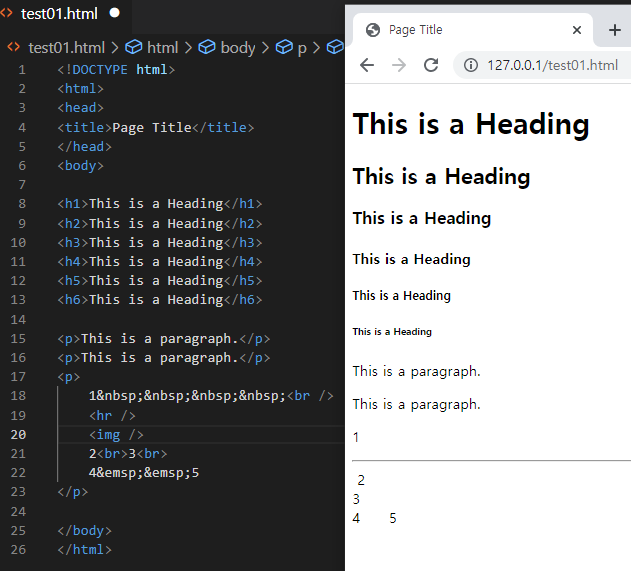
단독태그.
<br /> :줄 바꿈. <br /> 이렇게 닫는게 맞다
<hr /> : 수평 줄 긋기
<img /> : 이미지 불러오기

"모든파일"로 저장하는게 중요하다

º 상대경로 <img src="./img/maju.png" width="100" height="100" alt="상대경로">
절대경로 <img src="http://127.0.0.1/img/maju.png" width="100" height="100">
alt : 사진 설명
사진에 링크 추가하기
<a href="https://www.w3schools.com/">
<img src="./img/maju.png" width="100" height="100">
</a>
링크걸려있는 사진을 표시하기
<a href="https://www.w3schools.com/">
<img src="./img/maju.png" width="100" height="100" border="1">
</a>
사진링크 클릭하면 새창으로 뜨게 하기
<a href="https://www.w3schools.com/" target="_blank">
<img src="./img/maju.png" width="100" height="100" border="1">
</a>
* target="maju" 라고 창의 이름을 잡아줌
링크를 계속 눌러도 새창이 계속 뜨는게 아니라 처음에 뜬 새창에서만 링크가 뜸
target을 안쓰면 자기 자신 창으로 뜸
target="_blank" 는 새창

뻥임 고양이 안뜸 코딩웹사이트 뜸
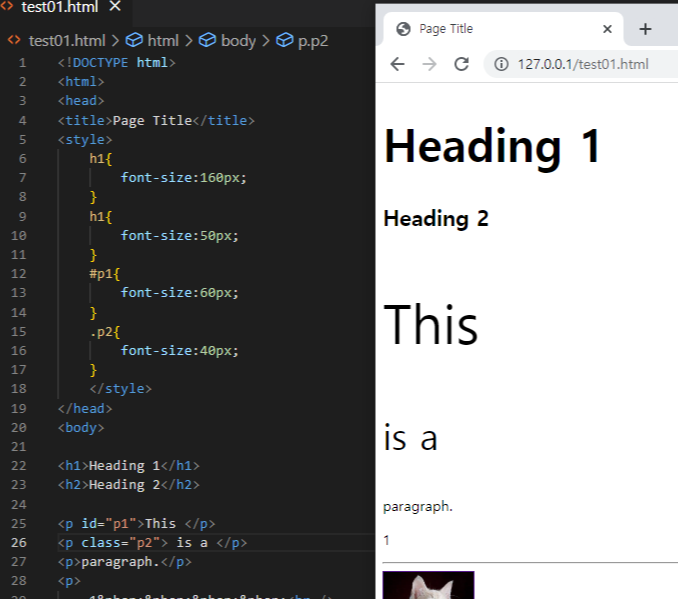
º 인스타일
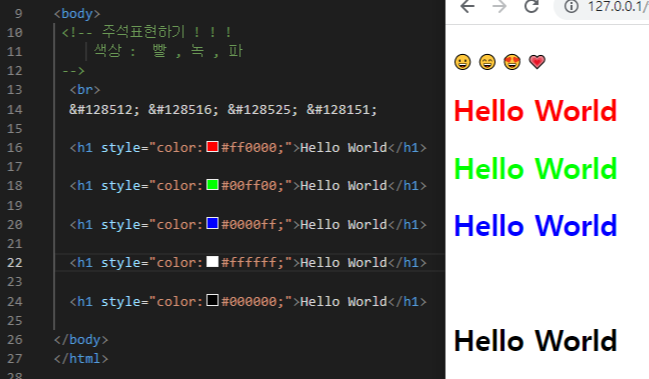
<h1 style="font-size:60px;">This is a Heading</h1>
º CSS
<style>
h1{
font-size:160px;
}
#p1{
font-size:60px;
}
.p2{
font-size:40px;
}
</style>
</head>
<body>
<h1 style="font-size:160px;">Heading 1</h1>
<h2>Heading 2</h2>
<p id="p1">This </p>
<p class="p2"> is a </p> --class: 집합
<p>paragraph.</p>
: 태그 위에 스타일을 씌우는 것
<style>
h1{
font-size:160px;
}
h1{
font-size:50px;
}
: 160이 아니라 50이 됨. 속성위에 속성 씌우기

<div> : 영역
<p> :단락
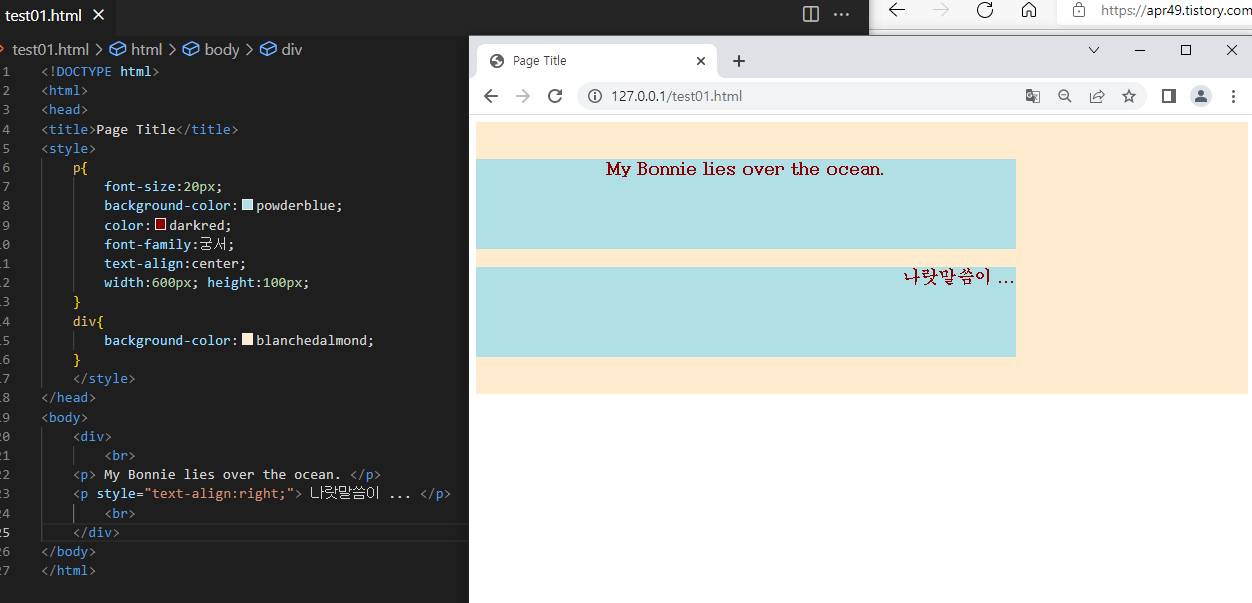
º 백그라운드

백그라운드 중앙으로 정렬해보기
<style>
p{
font-size:20px;
background-color:powderblue;
color:darkred;
font-family:궁서;
text-align:center;
width:600px; height:100px;
}
div{
background-color:darkkhaki;
width:90%; --전체의 90% 유지
margin:auto; --좌우 정렬
}
#div1{
background-color:blanchedalmond;
width:600px; --고정
margin:auto; --좌우 정렬
}
</style>
</head>
<body>
<div>
<div id="div1">
<br>
<p><i>My <s>Bonnie</s> <u>lies over the</u> <b>ocean.</b> <p>
<p style="text-align:right;"> 나랏말씀이 ... </p>
<br>
😀 😄 😍 💗
</div>
</div>

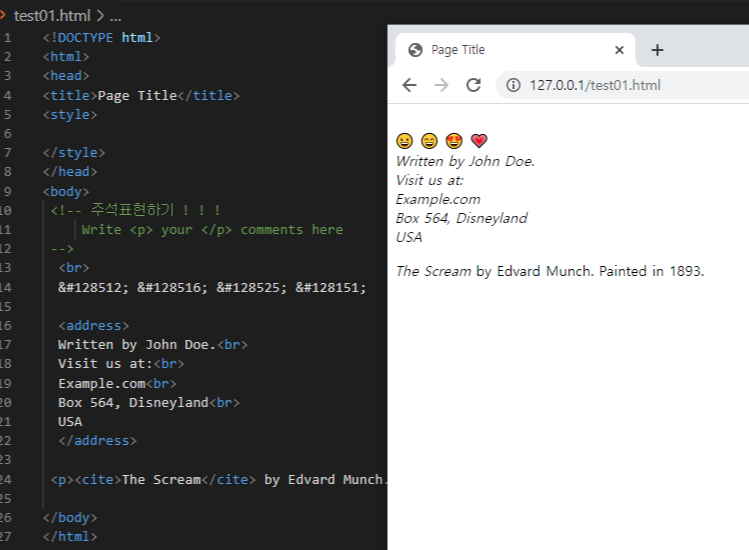
º 주석 , address , cite

º 폰트 색깔 표현하기

º https : 보안 설정이 되어있는 url
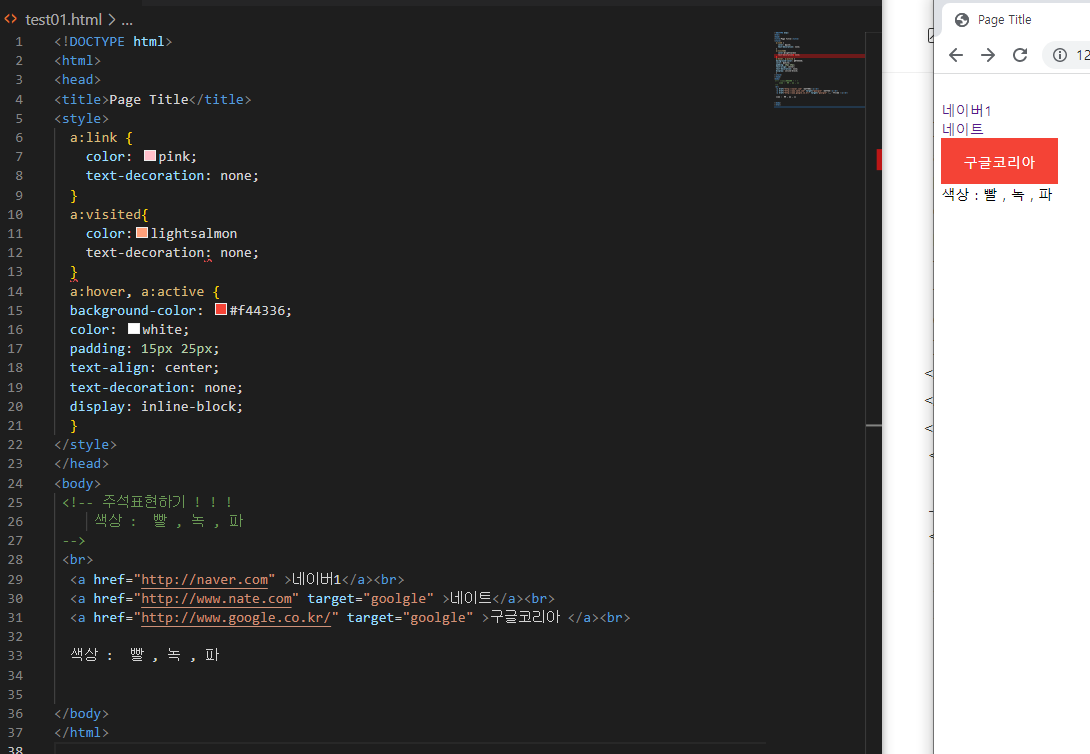
º 링크에 색상 부여하기
<style>
a:link {
color: pink;
text-decoration: none;
}
a:visited{
color:lightsalmon
text-decoration: none;
}
a:hover, a:active { --위에 처럼 각자 쓸 수 있는데 , (or)라는 뜻으로 속성을 한꺼번에 둘 수 있다
background-color: #f44336;
color: white;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
</style>
</head>
<body>
<!-- 주석표현하기 ! ! !
색상 : 빨 , 녹 , 파
-->
<br>
<a href="http://naver.com" >네이버1</a><br>
<a href="http://www.nate.com" target="goolgle" >네이트</a><br>
<a href="http://www.google.co.kr/" target="goolgle" >구글코리아 </a><br>
색상 : 빨 , 녹 , 파

º 이미지
인스타일 적용

태그 위의 속성이 적용

º 태그 사용하기
<!DOCTYPE html>
<html>
<head>
<style>
table, tr, td{
border: 1px solid black;
}
table{
width: 300px;
height: 300px;
}
td{
width: 150px;
text-align: center;
}
caption{
font-size: 30px;
}
</style>
</head>
<body>
<table border="1">
<caption>학생정보</caption>
<tfoot> --작성 순서에 상관없이 밑에만 작성됨
<tr>
<td colspan="2">이젠컴퓨터학원</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>둘리</td><td>17</td>
</tr>
<tr>
<td>하니</td><td>19</td>
</tr>
<tr>
<td>영심이</td><td>15</td>
</tr>
</tbody>
<thead> --작성 순서에 상관없이 위에만 작성됨
<tr>
<th> 이름 </th>
<th> 나이 </th>
</tr>
</thead>
</table>
</body>
</html>

º 셀에 이미지 넣기
<!DOCTYPE html>
<html>
<head>
<style>
table, tr, td{
border: 1px solid black;
}
table{
width: 300px;
height: 300px;
}
img{
width: 100px;
height: 100px;
}
td{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td>
<td>
<img src="./img/cat0615.jpg">
</td>
<td>6</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</table>
</body>
</html>

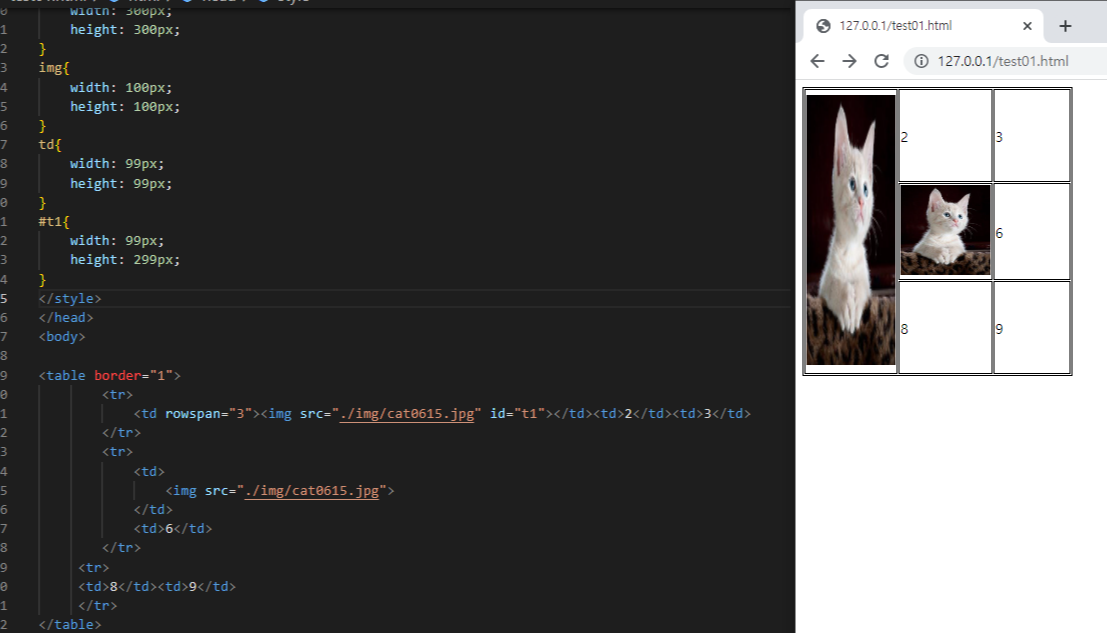
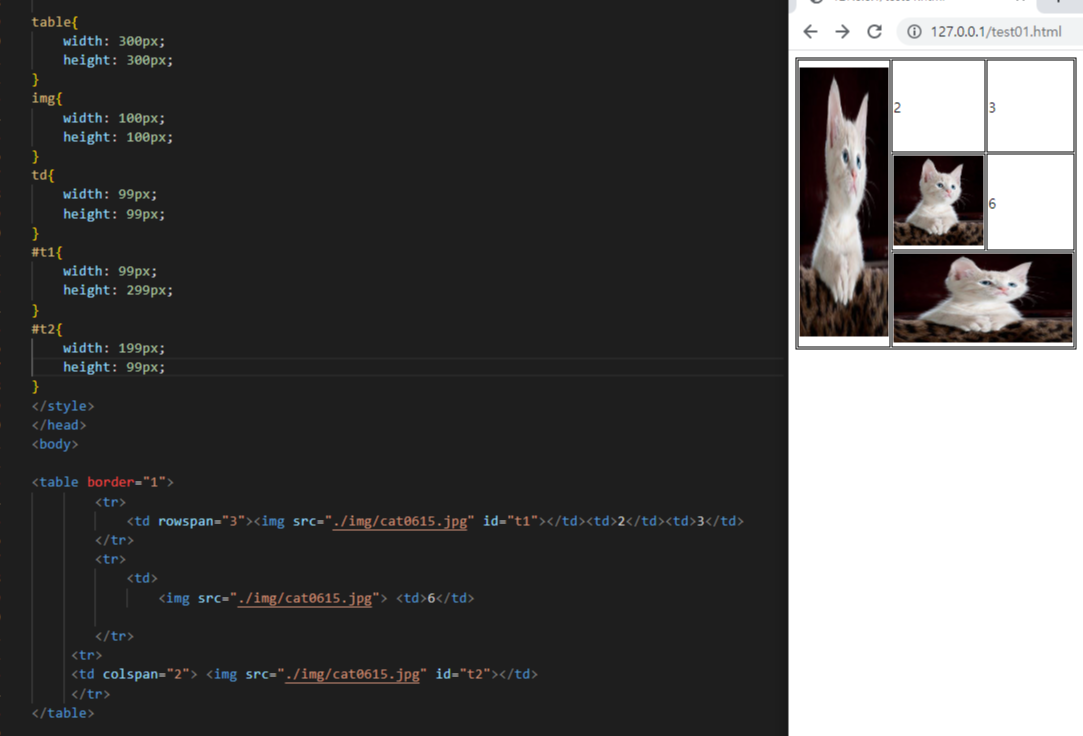
º 셀 병합해서 이미지 넣기
1,4,7

<td rowspan="3"> 1 4 7 </td>
<td rowspan="3"> <img src="이미지" id="t1"></td>
8,9

<td colspan="2"> 8 9 </td>
<td colspan="2"> <img src="이미지" id="t2"> </td>
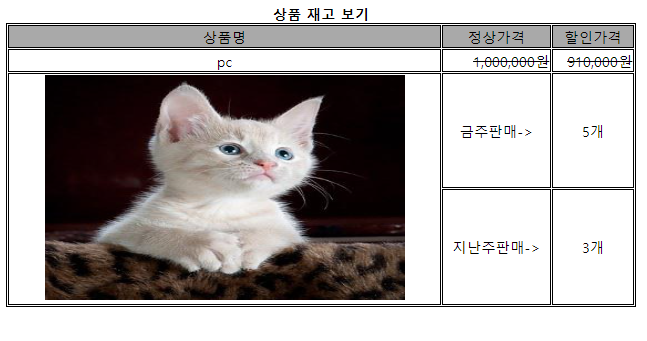
º 전자상거래운용사 실기1
<!DOCTYPE html>
<html>
<head>
<style>
table, tr, td{
border: 1px solid black;
}
table{
width: 800px;
height: 300px;
}
img{
width: 400px;
height: 250px;
}
td{
text-align: center;
}
thead{
background-color: darkgray;
}
#t1, #t2{
text-align: right;
}
</style>
</head>
<body>
<table border="1">
<caption><b>상품 재고 보기</b><caption>
<thead>
<tr>
<td>상품명</td><td>정상가격</td><td>할인가격</td>
</tr>
</thead>
<tr>
<td>pc</td><td id="t1"><s>1,000,000원</s></td><td id="t2"><s>910,000원</s></td>
</tr>
<tr>
<td rowspan="3"> <img src="./img/cat0615.jpg" ></td>
<td>금주판매-></td><td>5개</td>
</tr>
<tr>
<td>지난주판매-></td><td>3개</td>
</tr>
</table>
</body>
</html>

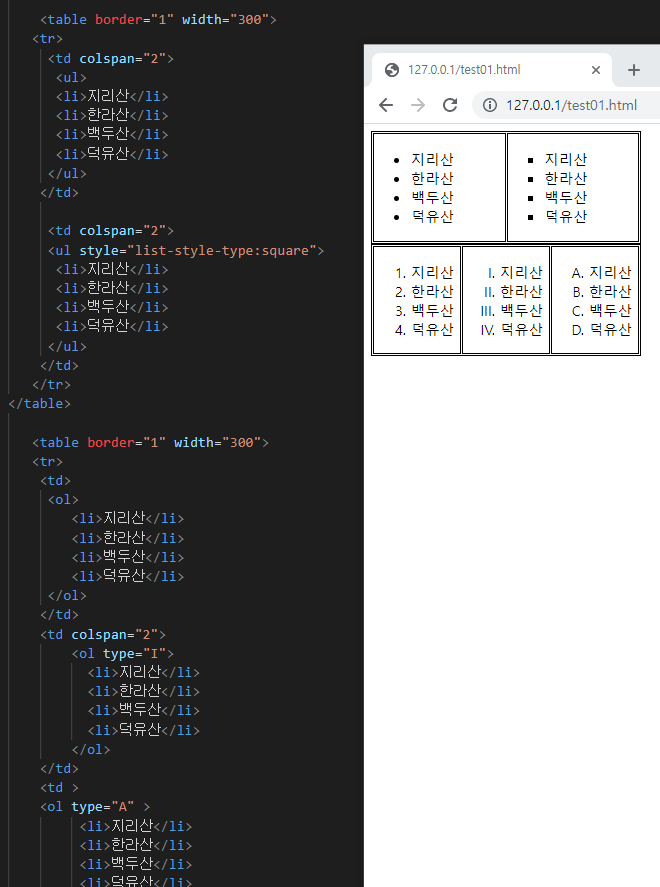
º 리스트
ul :순서가 없는 목록만들기
<ul style="list-style-type:square">
ol : 순서가 있는 목록만들기
<ol> -- 1 2 3 4 ...
<ol type="I"> -- 로마자
<ol type="A" > -- A B C D ...
<ul>
<li>지리산</li>
<li>한라산</li>
<li>백두산</li>
<li>덕유산</li>
</ul>
<ul style="list-style-type:square">
<li>지리산</li>
<li>한라산</li>
<li>백두산</li>
<li>덕유산</li>
</ul>
<ol>
<li>지리산</li>
<li>한라산</li>
<li>백두산</li>
<li>덕유산</li>
</ol>
<ol type="I">
<li>지리산</li>
<li>한라산</li>
<li>백두산</li>
<li>덕유산</li>
</ol>
<ol type="A" >
<li>지리산</li>
<li>한라산</li>
<li>백두산</li>
<li>덕유산</li>
</ol>

이 테이블은
위 테이블과 아래 테이블을 나눠서 만든 것이기 때문에 colspan 안해줘도 됨
대신 두 테이블의 넓이를 똑같이 맞춰주어야함
'Visual studio (PHP)' 카테고리의 다른 글
| JAVA Script (0) | 2022.06.16 |
|---|---|
| HTML 메모장 (0) | 2022.06.16 |
| Autoset --테이블 만들기 (0) | 2022.06.13 |
| Autoset --학생 성적처리 ver 11 코드정리 (0) | 2022.06.13 |
| AutoSet -- SQL연결 학생 성적처리 ver 11 (0) | 2022.06.10 |